
Mijn Rol: User Experience Onderzoek & Design
Team grootte: 4
De tentoonstelling ‘Ons Koloniale Erfgoed’ in het Wereldmuseum verkent het onderwerp van het Nederlandse koloniale tijdperk vanuit verschillende aspecten en perspectieven. Mijn team kreeg de opdracht om ‘ephemeral interactions’ te ontwerpen voor deze tentoonstelling, die de algehele ervaring zouden versterken. ‘Ephemeral Interactivity’ is het idee dat iets voortdurend verandert, beïnvloed door de invoer van de gebruiker. In de context van een museumtentoonstelling zou dit kunnen betekenen dat geen twee bezoekers hetzelfde zullen zien. Zo heeft iedere bezoeker een unieke ervaring, die niet of nauwelijks te repliceren is.
Dit proces begon met het onderzoeken van verschillende relevante richtingen, zoals belanghebbenden, vergankelijkheid, de Nederlandse koloniale geschiedenis, storytelling, musea en manieren om een ervaring te personaliseren.
We bezochten de tentoonstelling en identificeerden welke gebieden verbetering of versterking konden gebruiken. Nadat dit was vastgesteld, hebben we enkele richtlijnen voor ons product opgeschreven met behulp van de MoSCoW-methode.

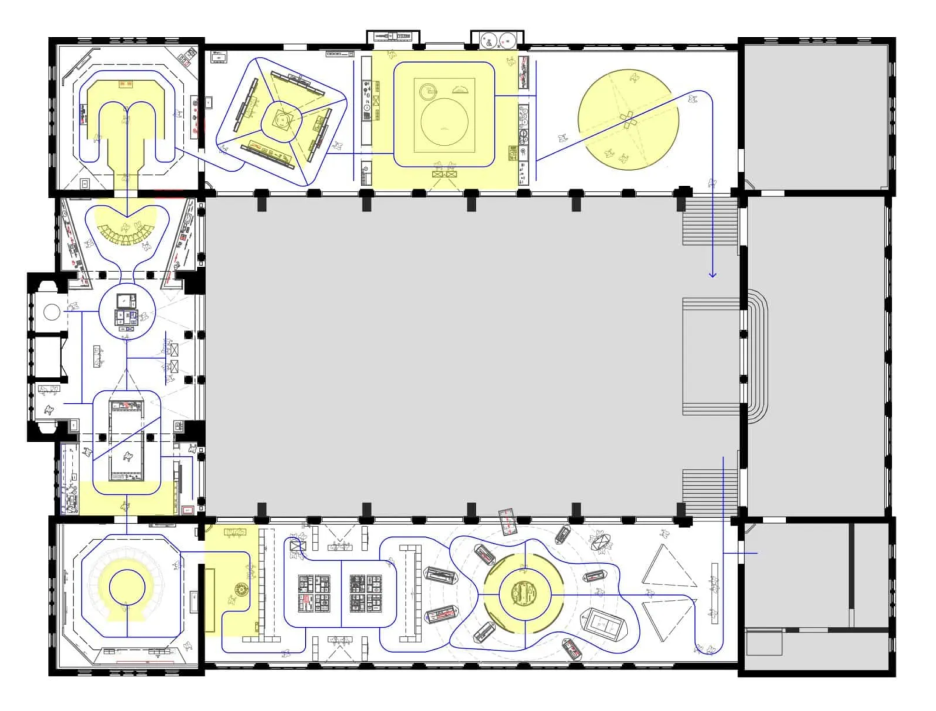
Boven: Plattegrond van de tentoonstelling ‘Onze koloniale erfenis’ in het Wereldmuseum Amsterdam. Deze tentoonstelling, die een hele verdieping in beslag neemt, is ontworpen door bureau Kossman de Jong.
Wikipedia: De MoSCoW-methode is een wijze van prioriteiten stellen in onder meer de software engineering. De eisen aan het resultaat van een project worden ermee ingedeeld. Het is een afkorting, waarvan de letters staan voor:
De kleine letters ‘o’ in de afkorting hebben geen betekenis, maar maken de afkorting makkelijker te onthouden.
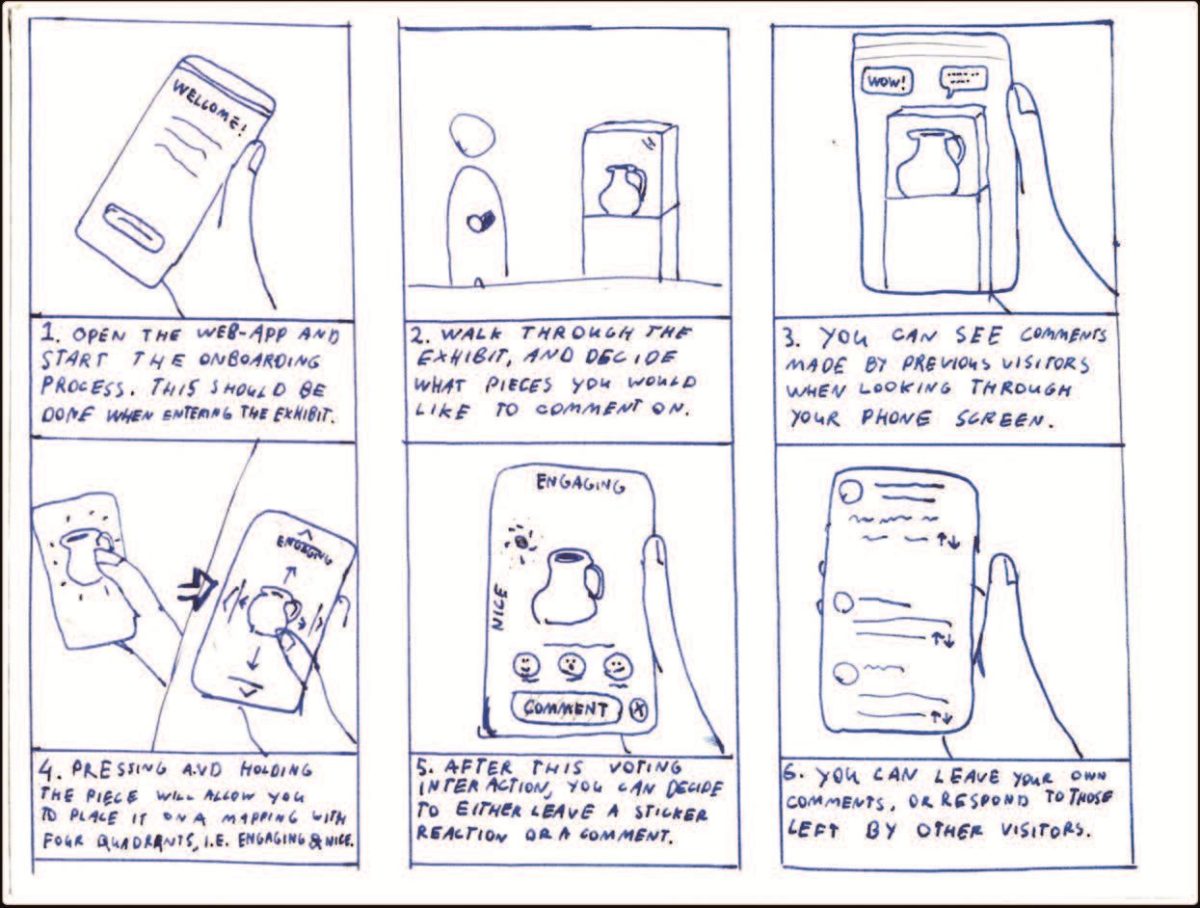
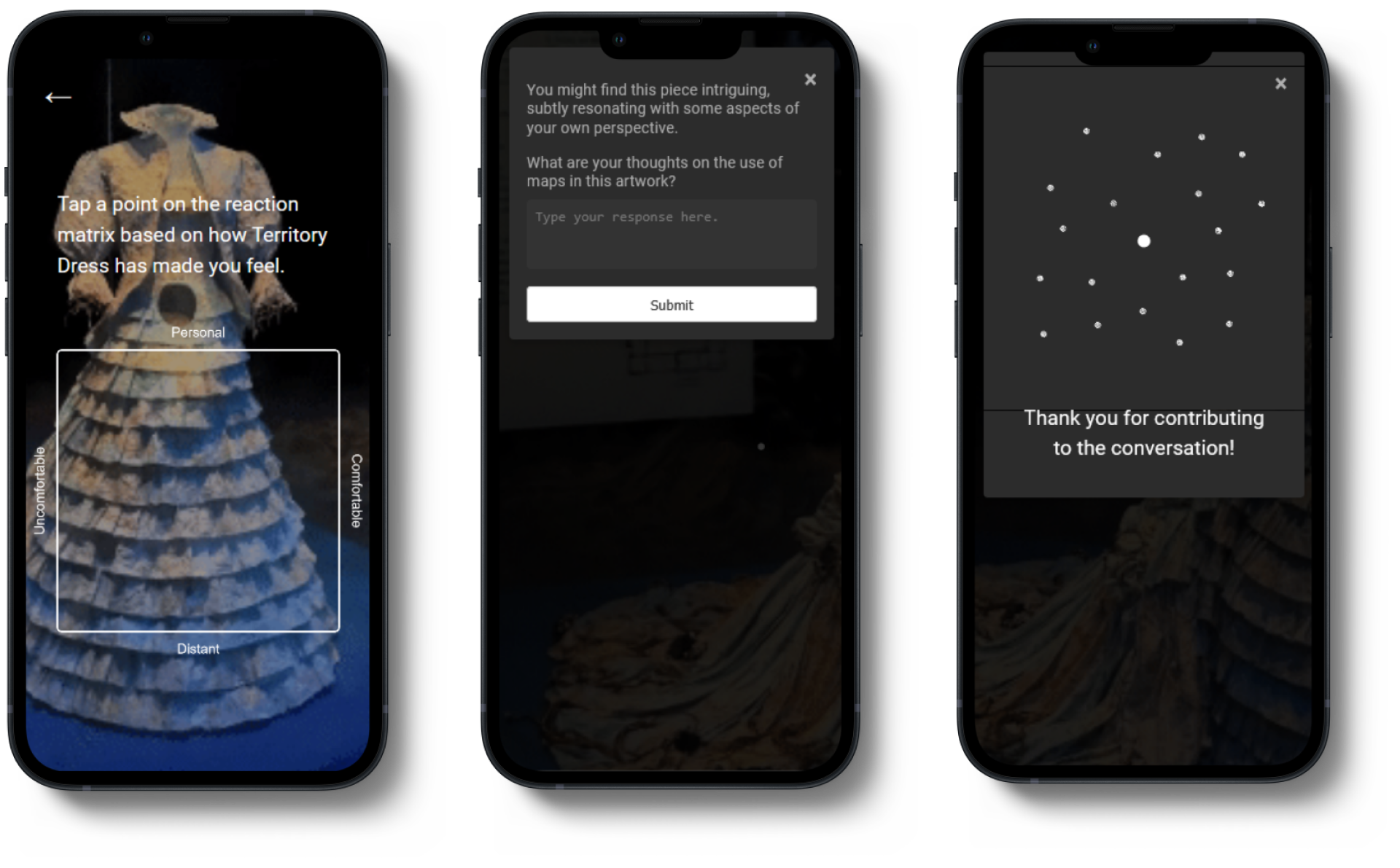
Al snel ontstond het idee om een applicatie te ontwikkelen, die mensen tijdens hun bezoek aan de tentoonstelling kunnen gebruiken om hun mening de expositie te delen.
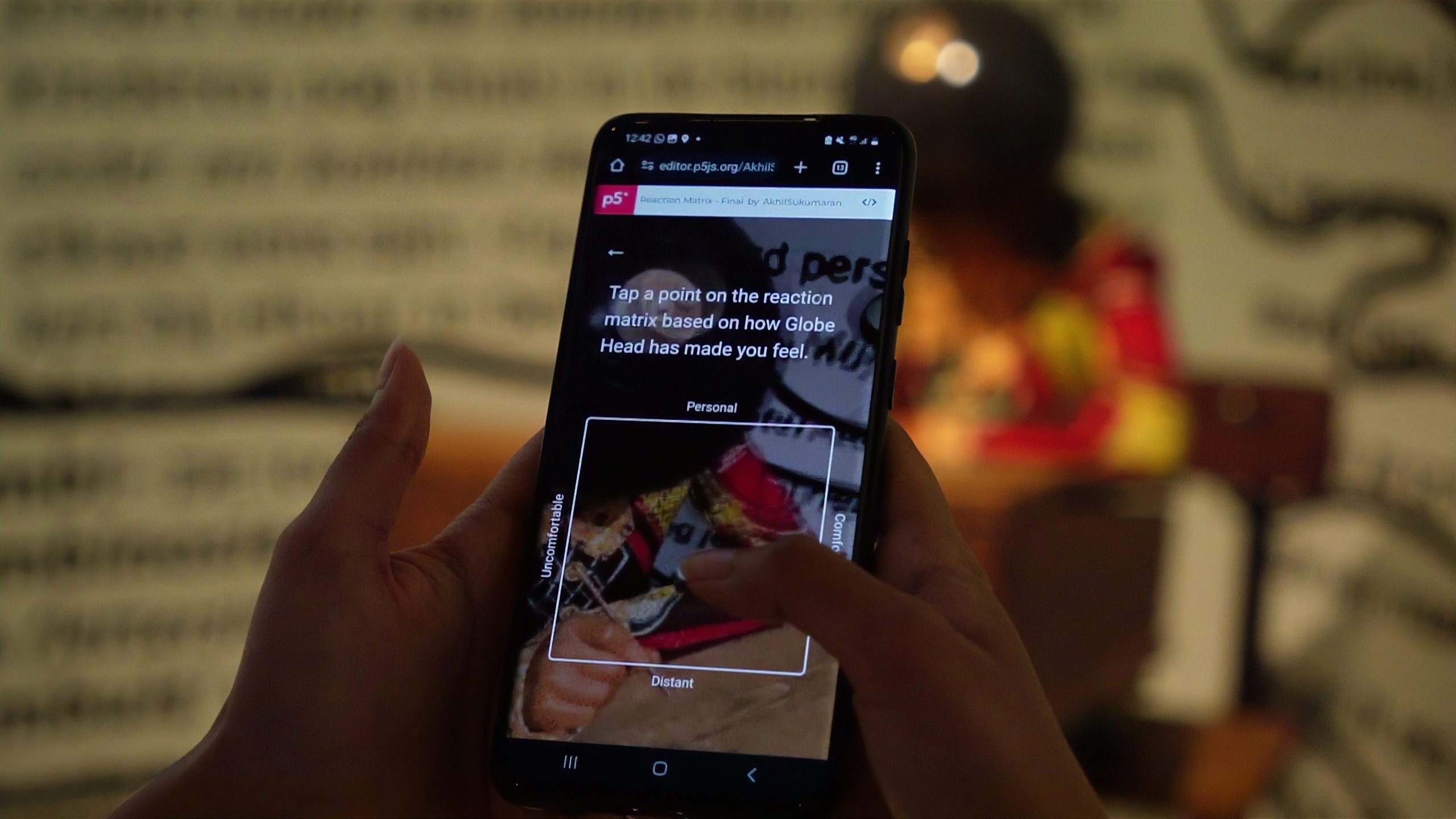
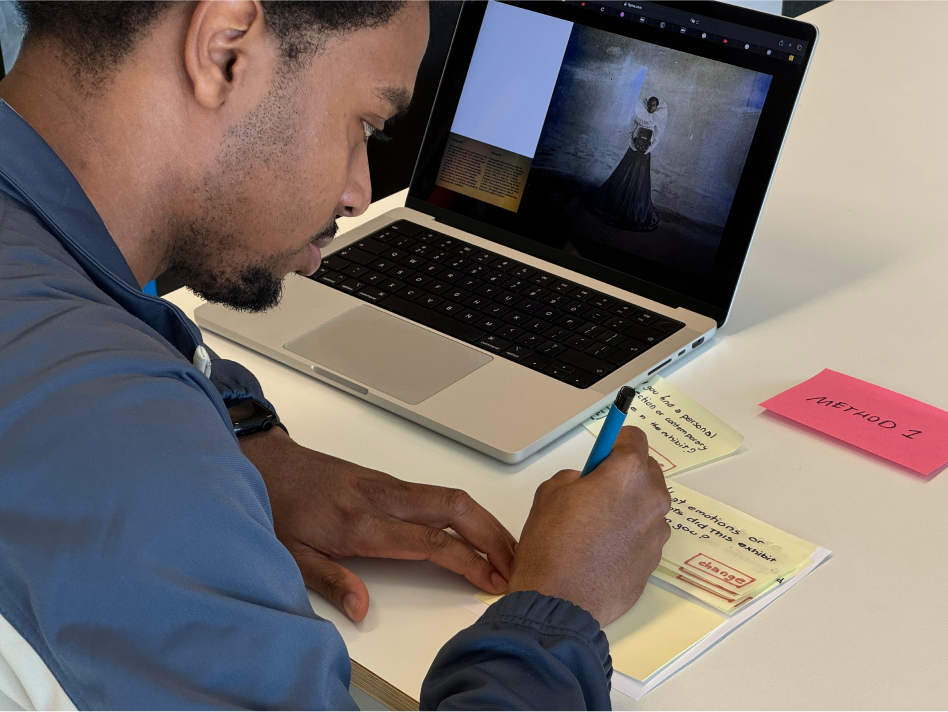
Om ervoor te zorgen dat het geven van ‘user input’ goed werkte en past bij de omgeving, besloten wij om een paar tests op te zetten. Wij nodigden mensen uit om hun mening en gevoel over voorwerpen in het museum te delen op een aantal verschillende manieren: Door een ‘comment’ achter te laten op een post-it, een passende emoji of icoon te kiezen en door een positie op een grafiek te kiezen. Bij dit laatste voorbeeld kon iemand via een magneet aangeven of iets persoonlijk/onpersoonlijk of ongemakkelijk/fijn was.




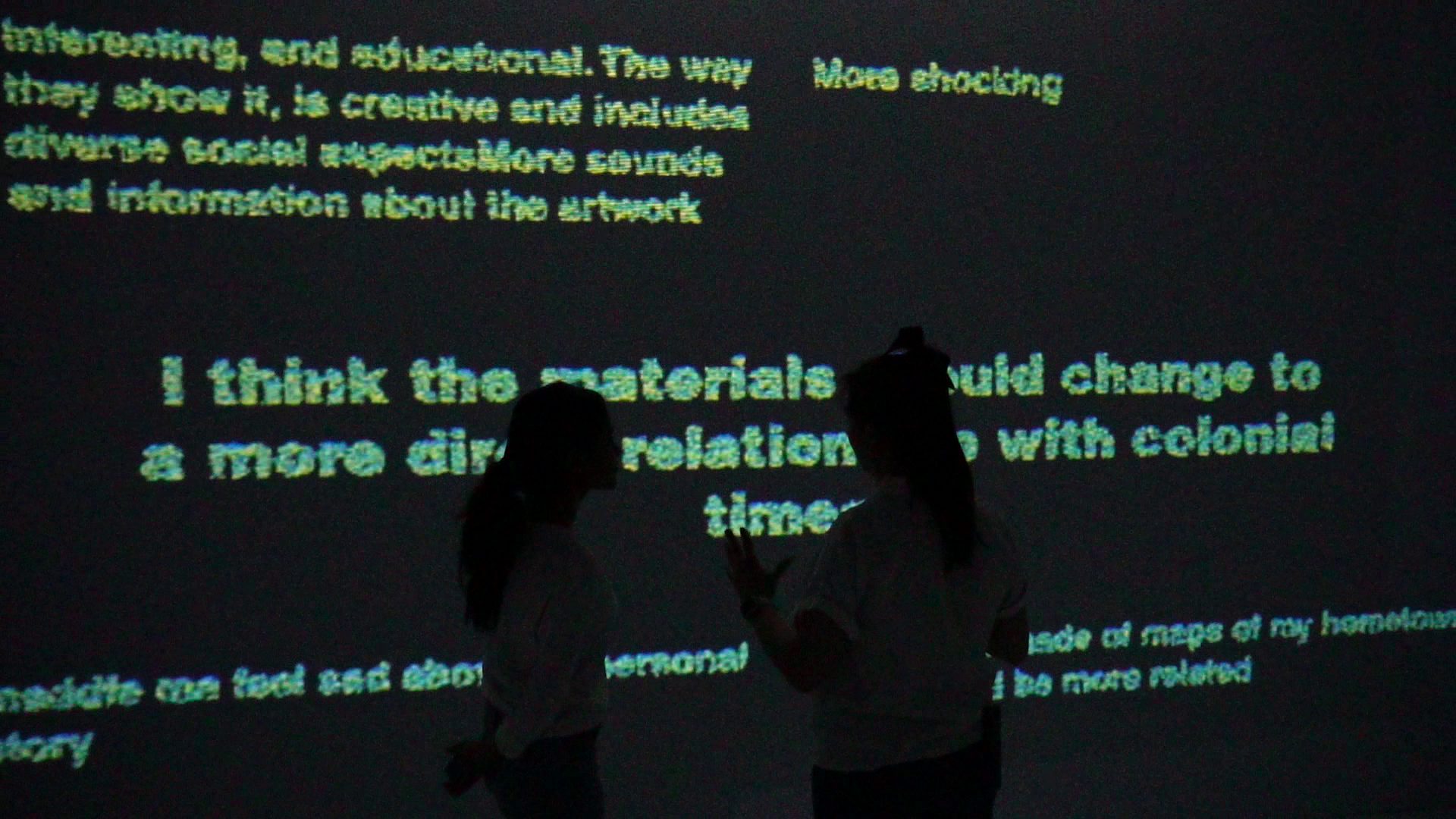
Na het testen en het verder uitwerken van ons concept, werd ons team opgesplitst. Een deel (waaronder ik) focuste zich op het programmeren van een web-app, die door de bezoekers gebruikt zou worden. De andere teamleden gingen aan de slag met het maken van grote animaties, die de user input vertaalde naar interessante visuals (die volgens ons concept aan het einde van de tentoonstelling bezichtigd zouden kunnen worden).

Om een donkere ruimte met grote schermen in het museum na te bootsen, hebben wij gebruik gemaakt van het Immersive Lab op de Hogeschool van Amsterdam.

Om het idee achter ons product op een pakkende manier met anderen te delen, hebben wij een video gemaakt. De werking van het prototype is hier goed te zien.
